beaudar评论插件及常见问题解决
什么是beaudar
Beaudar 名称源于粤语“表达”的发音,是 Utterances 的中文版本,是一款基于github issue 的一个评论插件
- 开源
- 没有追踪,没有广告,永久免费
- 不保留数据,所有数据保存在用户 GitHub issue 中
- 有源于 GitHub primer 的多个主题
- 轻量化,没有字体下载,没有 JS 框架加载
本站的评论模块就是使用的 beaudar
使用
选择 Beaudar 将要连接的仓库, 也就是网站对应的github仓库。
- 确保仓库是公开的,否则您的读者将无法查看 Issue(评论)。
- 安装并确保 Beaudar app 已在仓库中安装,否则用户将无法发表评论。

3. 将网站对应的分支配置到配置中,并确保 Issues 功能已打开。
4. 将以下脚本标记添加到博客的模板中。 将其放置在要显示注释的位置。 使用 .beaudar 和 .beaudar-frame 选择器自定义布局。
1 | |
配置解读
- src : 评论插件客户端地址,不能动
- repo : 网站仓库
- branch : 网站部署分支
- issue-term : 博客文章 与 Issue 的映射
- pathname : Beaudar 将搜索标题包含博客文章 URL 路径的 Issue。如果未找到匹配的 Issue,则当有人首次对您的信息发表评论时,Beaudar 会自动创建一个 Issue。
- url : Beaudar 将搜索标题包含博客文章 URL 的 Issue。 如果未找到匹配的 Issue,则当有人首次对您的信息发表评论时,Beaudar 会自动创建一个 Issue
- title: Beaudar 将搜索标题包含博客文章标题的 Issue。 如果未找到匹配的 Issue,则当有人首次对您的信息发表评论时,Beaudar 会自动创建一个 Issue
- og:title : Beaudar 将搜索标题包含博客文章页面 meta 元素 og:title 的 Issue。 如果未找到匹配的 Issue,则当有人首次对您的信息发表评论时,Beaudar 会自动创建一个 Issue
- preferred-color-scheme:您可以配置 Beaudar 以按编号加载特定的 Issue。 问题不会自动创建
- 可以指定自己的名称: 将 Beaudar 配置为搜索标题包含您选择的特定名称的问题。如果未找到匹配问题,Beaudar 将自动创建第一次有人评论您的帖子时。Issue 的标题将是您选择的名称
- theme: 主题
- keep-theme: 将主题设置保存到页面的 sessionStorage,修改主题后刷新,主题设置不会丢失
- label: 将分配给 Beaudar 创建的问题的标签,标签名称区分大小写。该标签必须存在于您的仓库中,无法附加不存在的标签。标签名称支持添加表情符号
- loading: 点击加载图标可跳转至官方页面。
- comment-order: 评论的发表时间排序
- input-position: 评论框位置,当选择将评论顺序设置为“降序”时,建议将评论框放置在“顶部”。因为当评论数量很多时候,发表评论后可以第一时间看到评论发表成功
- crossorigin: 跨域
常见问题
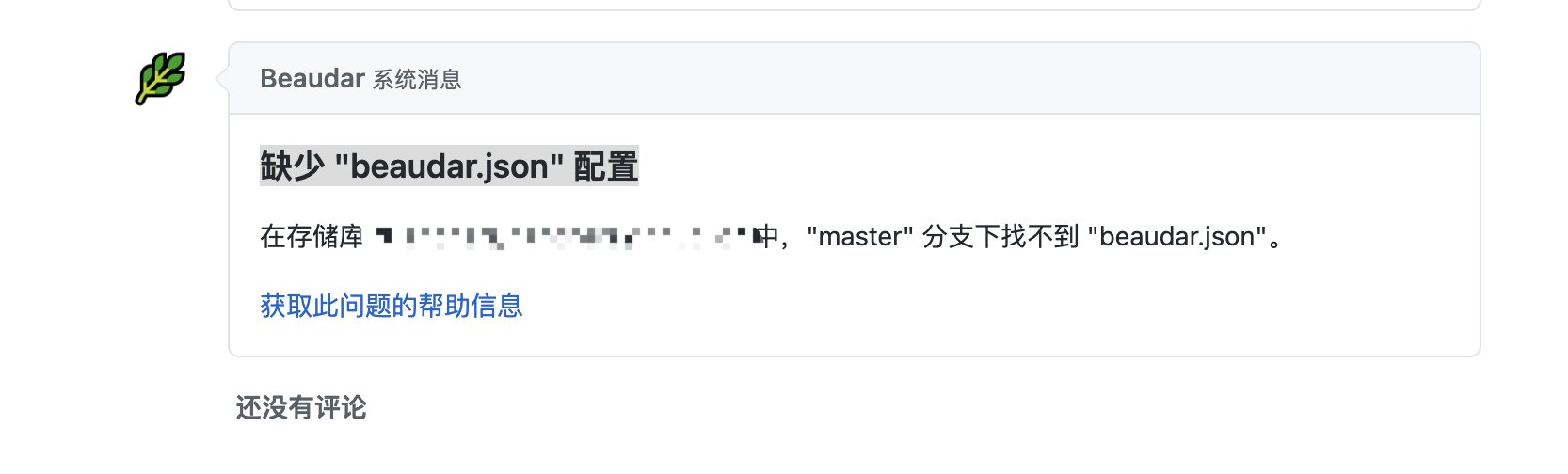
缺少 “beaudar.json” 配置

原因: 现在github的默认主分支是main, 不在是master. 所以分支找不到.
配置的时候指定分支为main就可以了.
hexo-fluid主题下的使用
将上述的 script脚本 在_config.yml中按如下方式添加即可
1 | |
但是效果比较丑,需要自己去调整一下css才与整个主题适配, 建议使用fluid主题已经集成好的组件。
参考
beaudar评论插件及常见问题解决
https://www.hancher.top/2022/09/09/site-beaudar-error/