CORS跨域的逆向操作,如何收回放开的跨域权限。
以下是CORS漏洞的一些内容:
安全漏洞描述
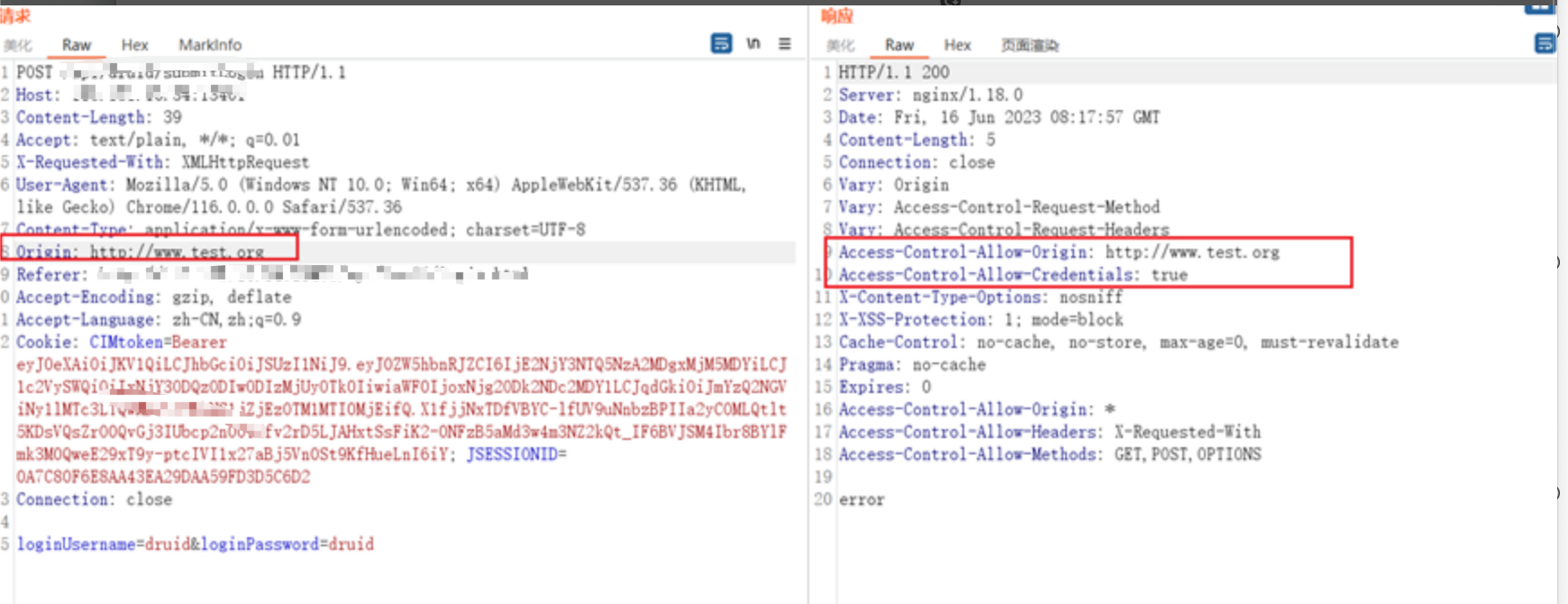
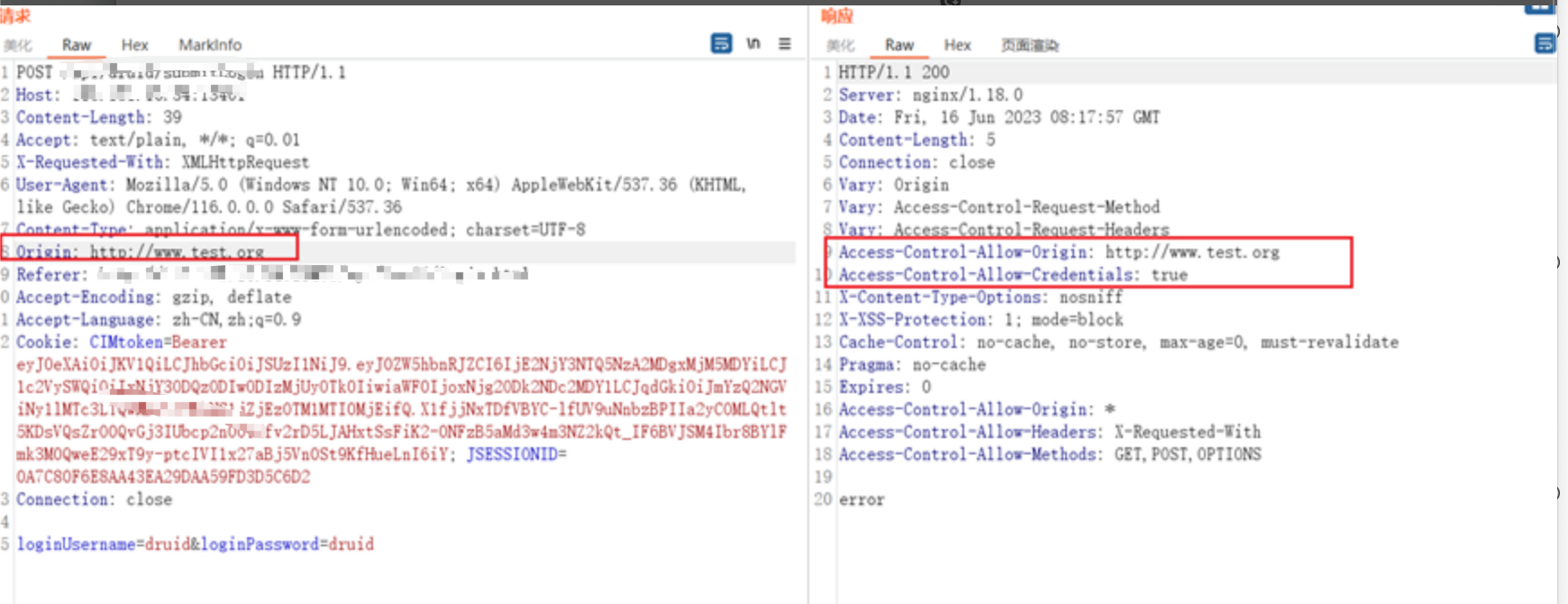
Web服务端CORS(跨域资源共享)错误配置,无法正确验证Origin头,任何网站都可以发出使用用户凭据发出的请求,并读取对这些请求的响应,信任任意来源可以有效地禁用同源策略,从而允许第三方网站进行双向交互,易导致敏感信息泄露

风险等级:高
解决办法
需要修复两处:
1,代码级别(必修)
程序默认是禁止跨域的,也可以去掉相关逻辑。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| // 比如: *.domain.com, 127.0.0.1
@Value("${cros.allow-origin:*}")
private String crosAllowOrigin;
@Bean
public CorsFilter corsFilter()
{
CorsConfiguration config = new CorsConfiguration();
config.setAllowCredentials(false);
// 设置访问源地址,
for (String origin : crosAllowOrigin.split(",")) {
config.addAllowedOriginPattern(origin);
}
// 设置访问源请求头 , 也可以配置
config.addAllowedHeader("*");
// 设置访问源请求方法 , 也可以配置
config.addAllowedMethod("*");
// 有效期 1800秒
config.setMaxAge(1800L);
// 添加映射路径,拦截一切请求
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", config);
// 返回新的CorsFilter
return new CorsFilter(source);
}
|
2,nginx服务
增加相关头配置
1
| add_header Access-Control-Allow-Origin your.domain.com;
|
安全无小事!!!