hexo建站增加自己的评论模块
jekyll时代
使用的是beaudar插件, 在更新到hexo-fluid 博客架构后仍然可以使用,
但是需要代码侵入式改造,不如fluid适配的评论体系更优雅,所以这次我们尝试一些其他的评论插件。
评论插件的挑选原则:
- 免费:我的博客除了域名,全都是免费的,不可能为了一个评论模块而付费
- 易接入:最后是fluid主题支持的,不然还要侵入式改造代码
- 响应速度:希望评论模块快速响应
- 可匿名:可以匿名发表评论,注册制会极大的影响用户发言的积极性
根据以上原则,我们对fluid官方支持的评论插件进行了筛选与评测:
beaudar
基于 GitHub Issues.博客的每次评论都会在github主站上生成一个issue,评论内容会以markdown格式保存在issue的评论区。
参考以前的文章:beaudar评论插件安装
Gitalk
基于 GitHub Issues. 通beaudar一样。
这种方式完全免费,且适合那些通过github pages 部署的博客。
安装过程
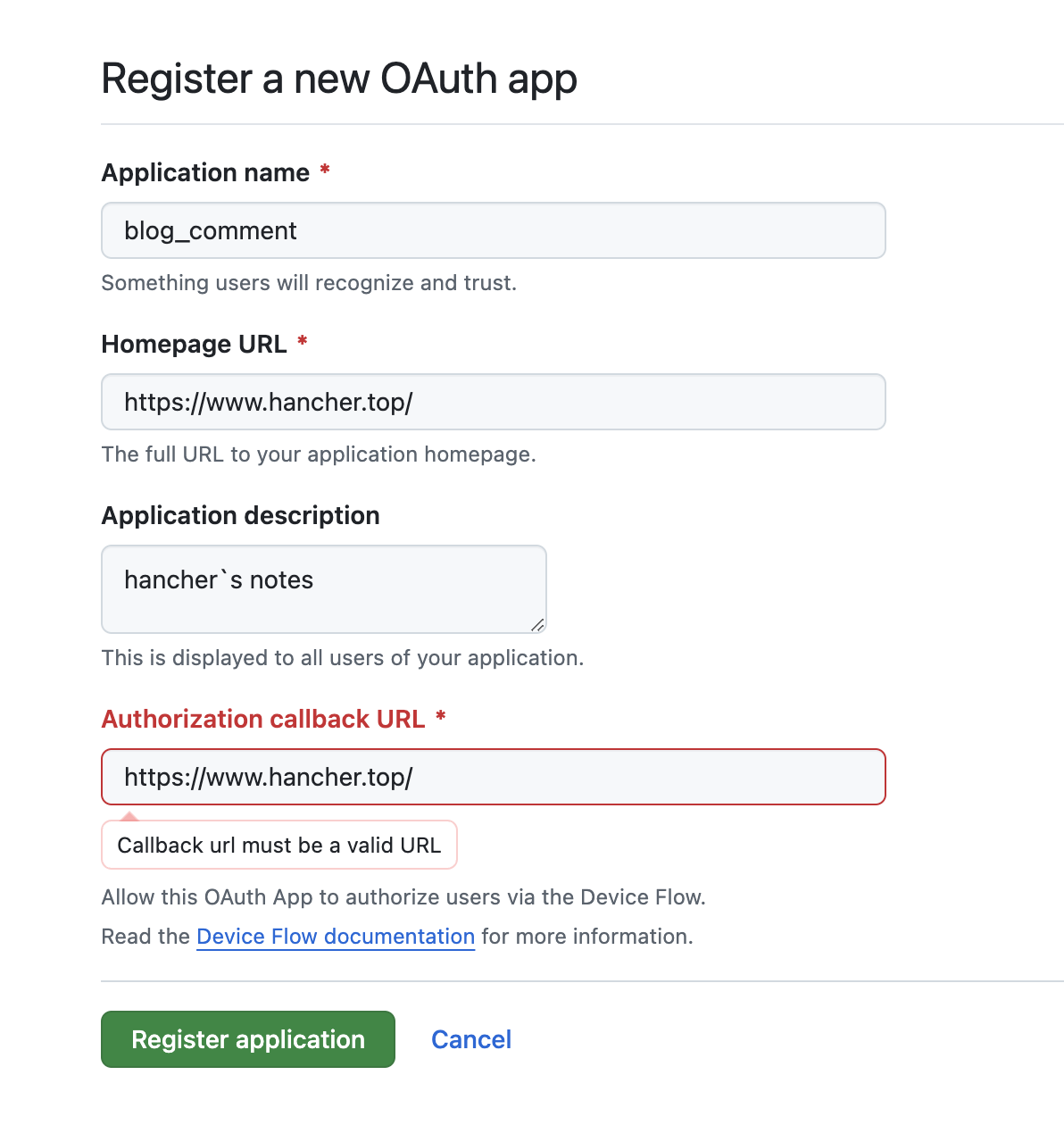
- 点击这里申请github 的oauth授权应用

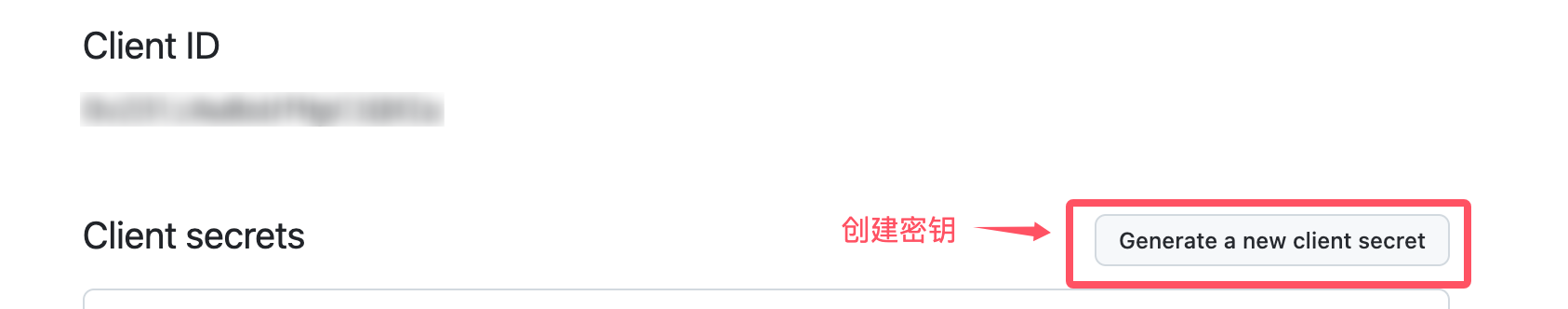
按图中配置即可,地址写自己博客的地址,其他的随便写,后续还可以改。 - 创建app的密钥

_config.yml里撇嘴gitalk的配置
fluid配置:
1 | |
效果如图,然后我们就可以评论了
评价
- 需要配置代理地址,这里有一定的开发成本,如果使用开源的,不稳定性还很高(放弃选择的主要原因)。
- 使用上需要注册github
- 响应有点慢
utterances
同样也是基于GitHub Issues实现,原理通上面的一样
安装过程
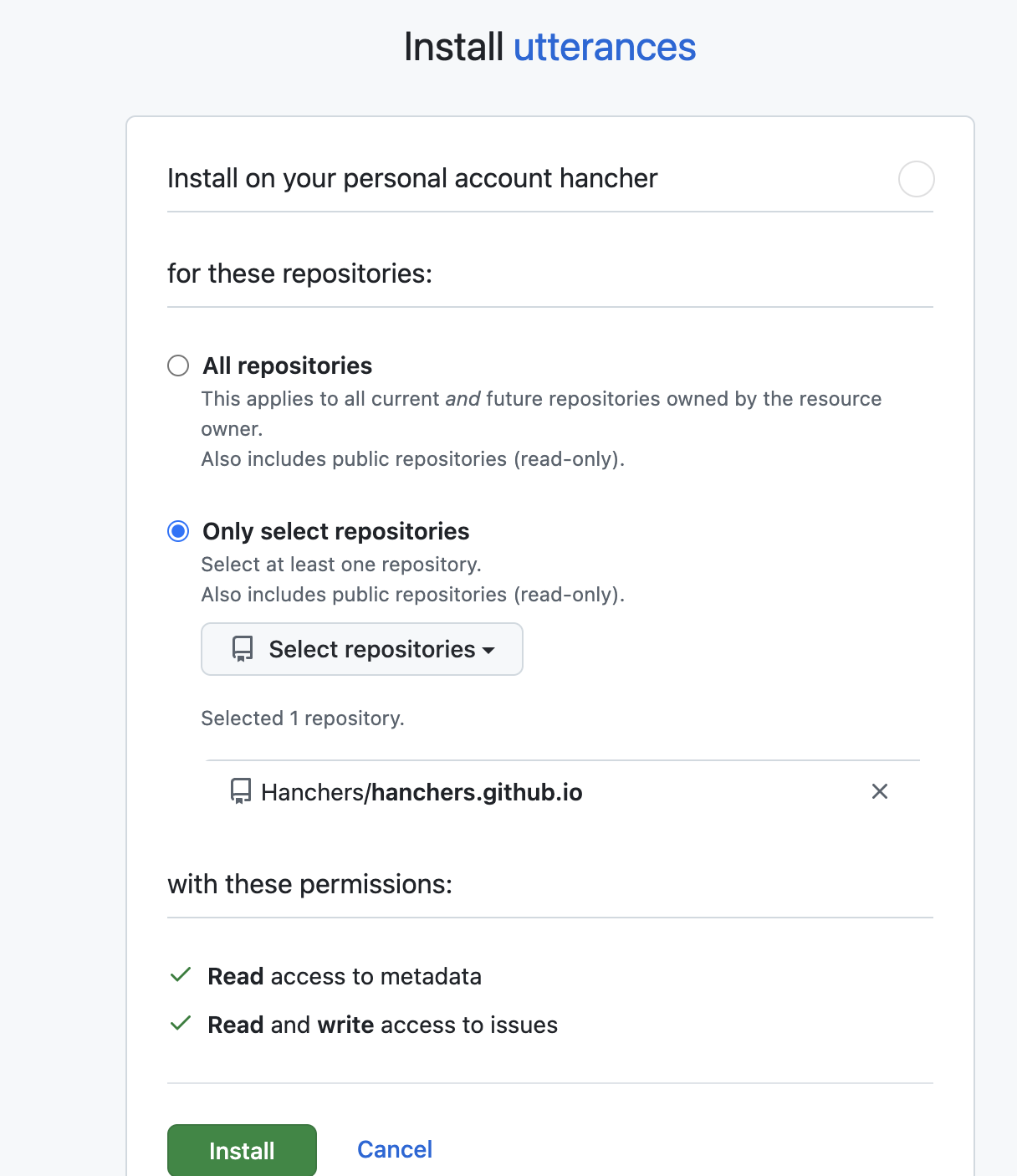
同beaudar一样,点击这里在github上安装应用。
选择你的github博客仓库。
安装好后,在_config.yml里配置utterances的配置即可
1 | |
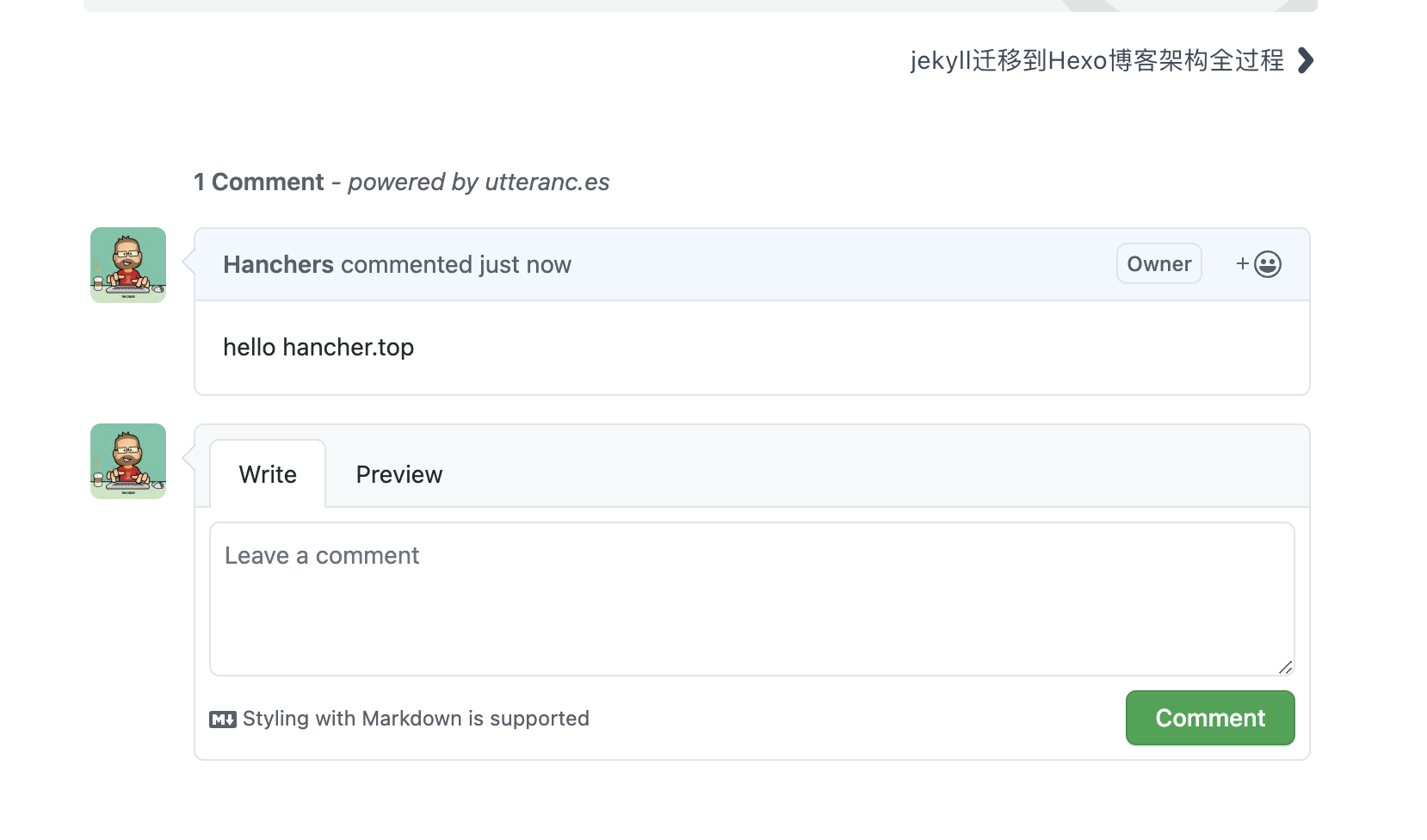
效果:
评价
- utterances整体上比gitalk要好一些,安装简单很多,且不用代理。
- 完全依赖github,这一点和beaudar一样,能满足我评价数据持久化的需求。
- 不幸的是,响应上,同beaudar一样,都比较慢
- fluid主题支持,安装很简单。
- 评价功能使用比较少,且不喜欢折腾的,这款插件值得推荐。
giscus
giscuss是利用 GitHub Discussions 实现的评论系统。
同上级几个评论插件不同的是,前面的是利用的GitHub Issues,而giscuss是利用GitHub Discussions。
giscus 加载时,会使用 GitHub Discussions 搜索 API 根据选定的映射方式(如 URL、pathname、title 等)来查找与当前页面关联的 discussion。如果找不到匹配的 discussion,giscus bot 就会在第一次有人留下评论或回应时自动创建一个 discussion。
访客如果想要评论,必须按照 GitHub OAuth 流程授权 giscus app 代表他发布,或者可以直接在 GitHub Discussion 里评论。你可以在 GitHub 上管理评论。
安装过程
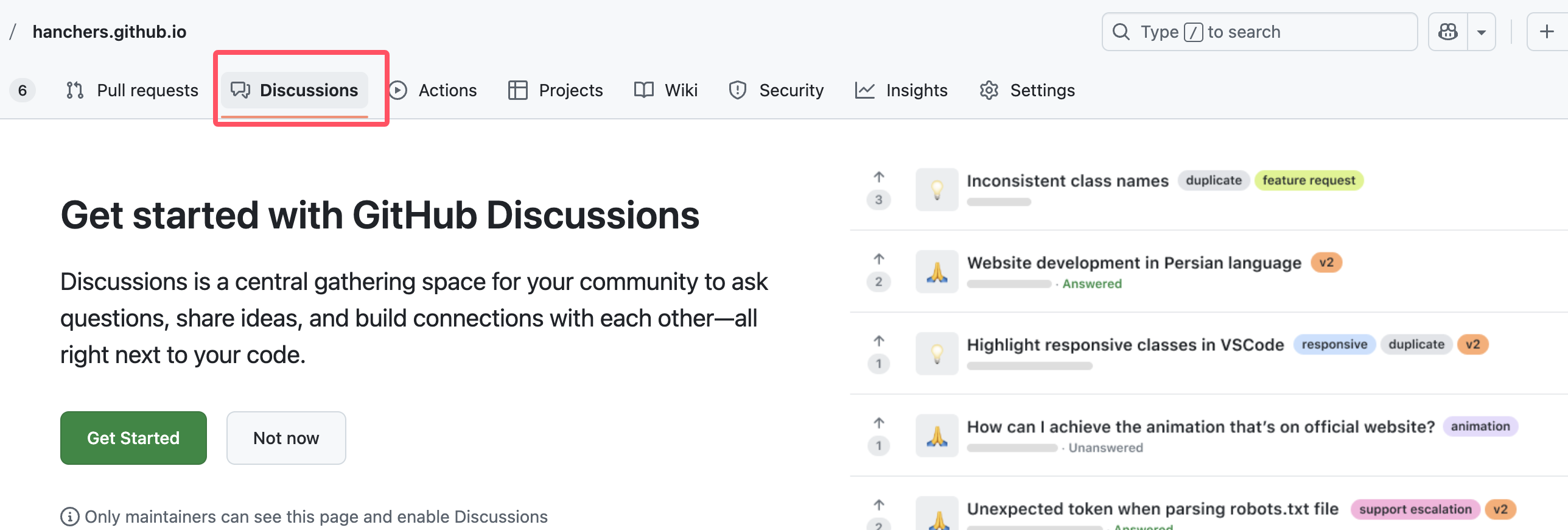
启用github仓库的Discussions功能
点击这里安装giscus应用,然后选择你开启讨论模块的仓库
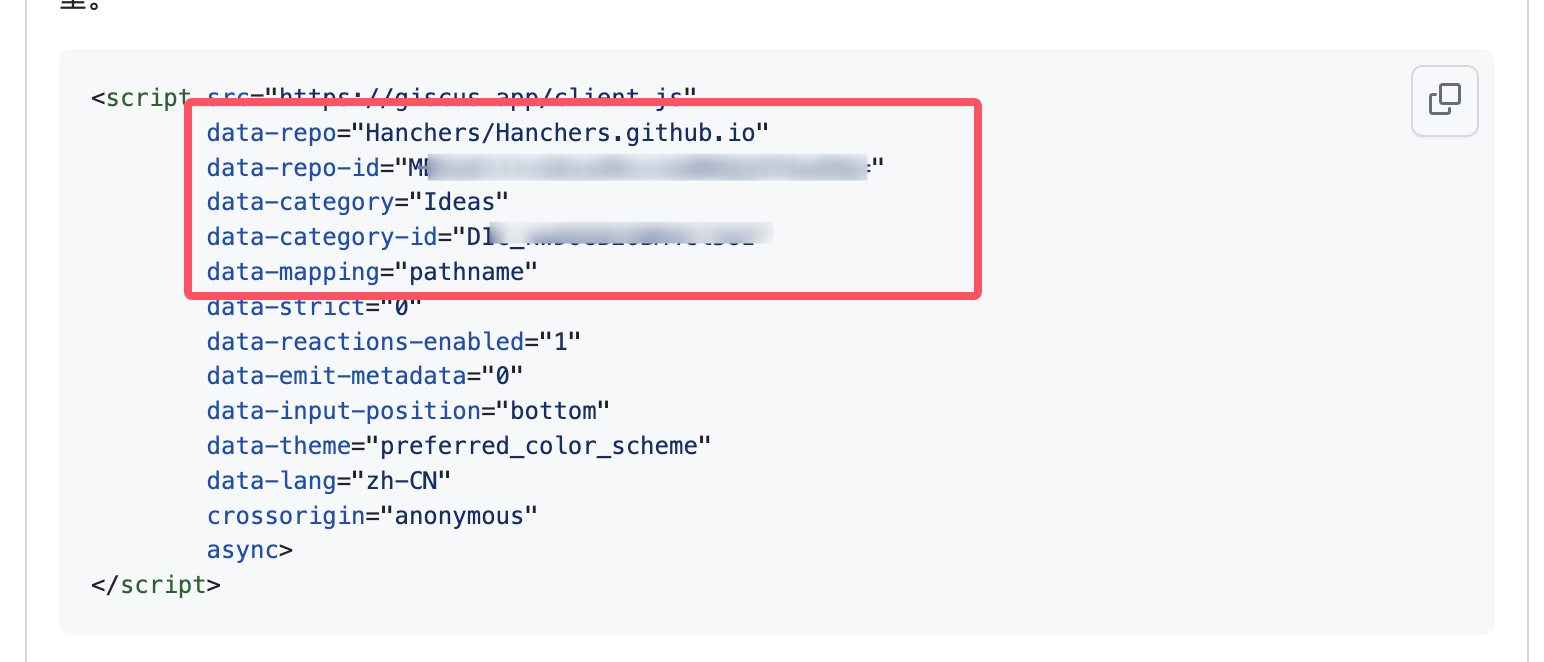
点击这里按下图配置仓库名称和你的评论所有类型

giscus 会自动从github获取对应的id

拿到id后,我们就可以在
_config.yml配置了
1 | |
效果:
遇到的问题
Q:前面都配置好后,发现评论模块加载不出来,打开F12,发现请求接口报错了:Discussion not found.
A: 很多人都遇到过这个问题,解决办法就是去仓库下手动加一条评论,等一会就好了。个人理解这里是github延迟导致的。
评价
- 整个安装过程挺丝滑的
- 数据完全托管到github,完全满足我的数据持久化和免费存储的需求
- 效果也不错,响应速度中等
- 还支持表情,挺惊喜的
- 唯一的问题就是发表评论需要github登录,无法匿名评论
- 基于github托管数据的插件里最推荐此款
至此,基于github,完全免费的评论插件都比较完了,接下来就是需要第三方网站托管数据或者自建服务托管数据的评论插件了。
livere
来必力,没想到是一个韩国的网站,用来做评论数据托管等内容,需要注册。
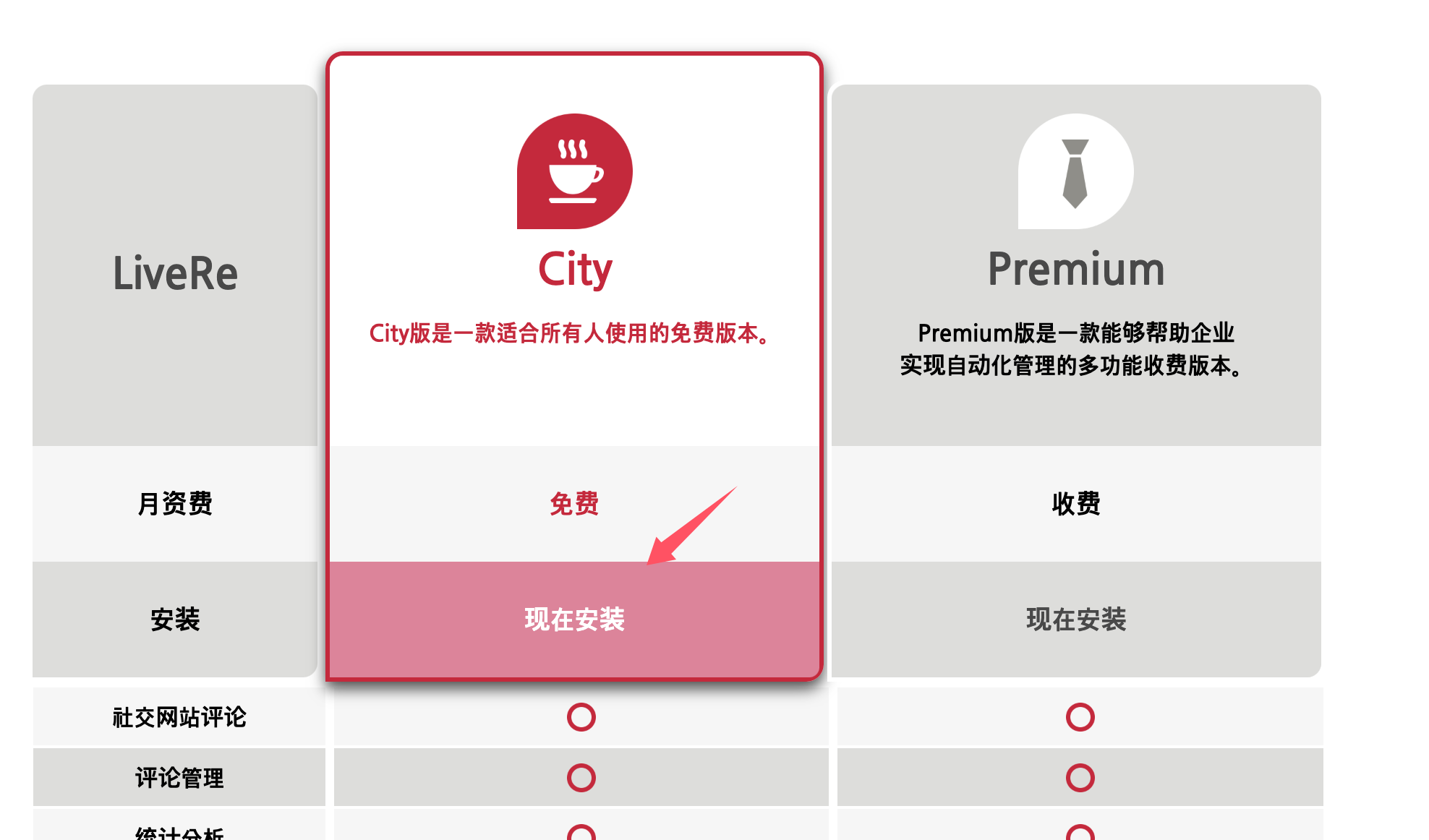
来必力各版本的功能比较(2025-01-09):
安装过程
注册并登录成功后,在这个页面选择city模块,然后点击“安装使用”
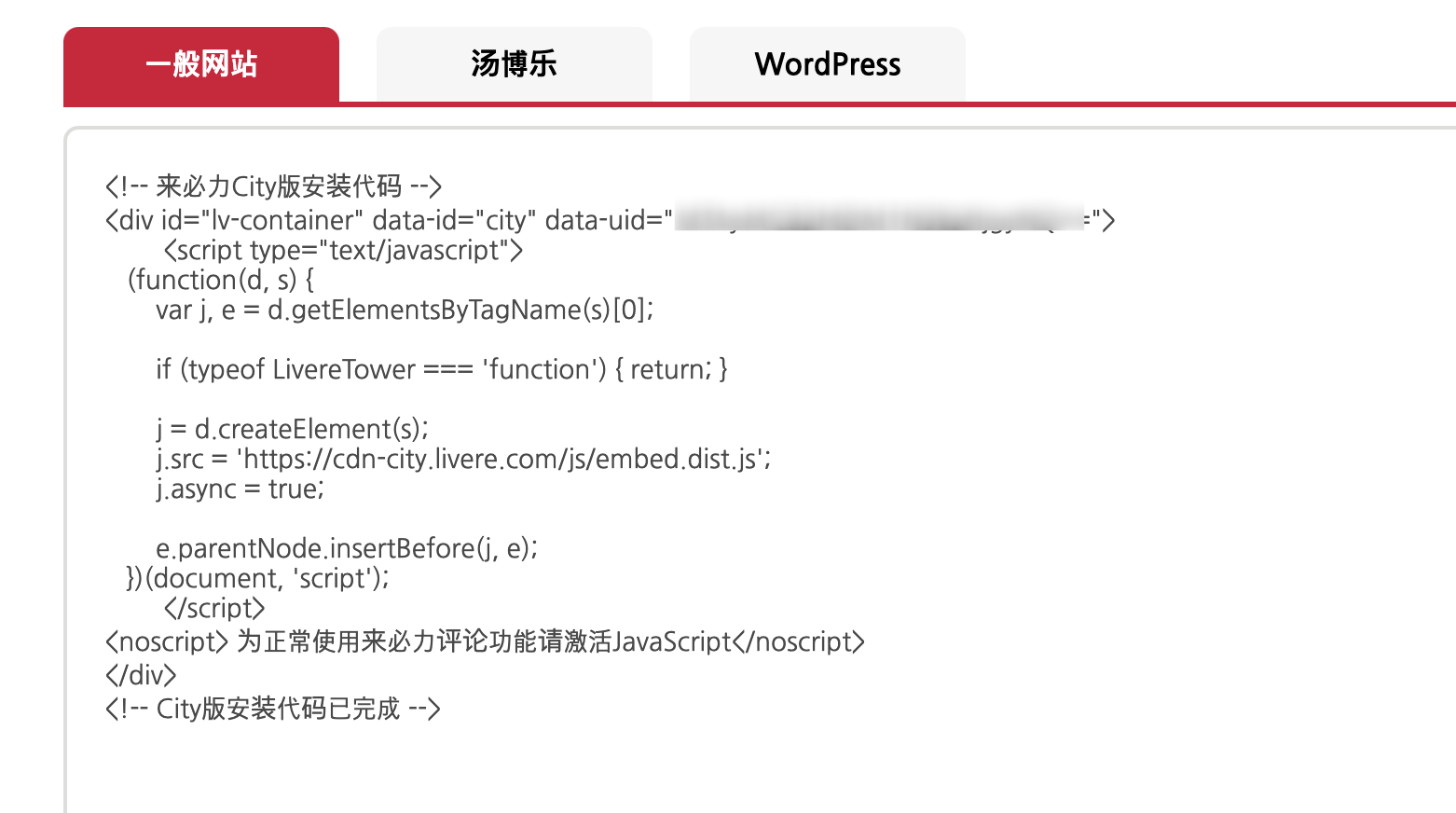
安装成功后,会得到一个脚本注入代码。
将上面的data-uid复制出来放到_config.yml配置里即可。
1 | |
效果:
但是点击后,会弹出第三方账号登录窗口。
评价
- 免费,数据能够持久保存
- 韩国网站,注册的过程中都是韩文,不太友好
- 响应速度上,有点慢,但是比utterances快一点
- 页面有点丑
- 需要qq等账号注册才能使用,不太推荐
畅言
畅言,一个国内比较老的评论插件,需要注册,可以免费存储数据。
安装过程
- 点击官网,注册一个账号
- 去官网工作台,创建一个【畅言云评】的应用
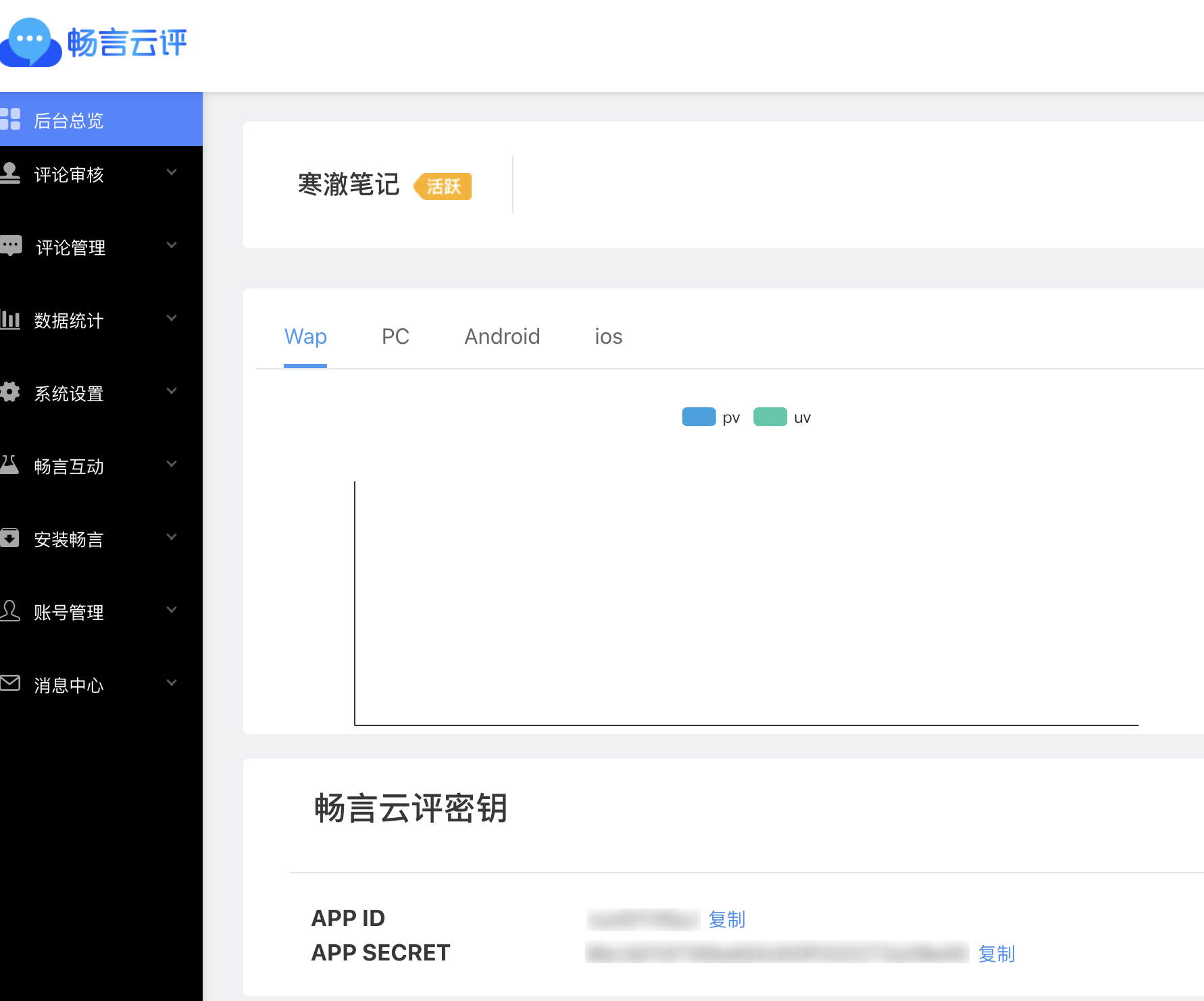
- 进入应用详情,在后台总览里可以看到应用的id和密钥

将上面的id和密钥复制出来,放到_config.yml配置里即可。
1 | |
效果:
评价
- 畅言的网站比较老了,但是注册过程还是很简单的
- 从后台来看,对于评论的功能支持还是挺完善的,可以控评,也有很多其他的插件
- 可以免费存储数据
- 发布评论需要登录,门槛太高,pass.
twikoo插件
一个简洁、安全、免费的静态网站评论系统。
- 免费搭建(使用云开发 / Vercel / 私有服务器作为评论后台)
- 简单部署(支持云开发 / Vercel 一键部署)
这是一款私有化部署的评论插件,可以在自己的服务器上部署,官方也提供了一整套云部署的免费方案,可以自行选择。
因为是私有化部署的方案,这就涉及到数据存储的问题,官方提供的方案是使用mongodb的免费存储服务,需要自行注册。
安装过程
无论哪一种方案都设计到mongodb数据库的申请,所以第一步就是要申请mongodb免费版。
mongodb申请
参考官方文章,写的很详细了。
netlify安装
因为网速和流量的原因,我选择的是netlify做我的评论插件托管云服务。
- 打开 twikoojs/twikoo-netlify 点击 fork 将仓库 fork 到自己的账号下,后面netlify部署的时候会用到这个仓库。
- 点击这里 注册netlify账号,可能需要翻墙,使用github账号登录。
- netlify注册的时候可以选择仅授权上面fork的【twikoo-netlify】库
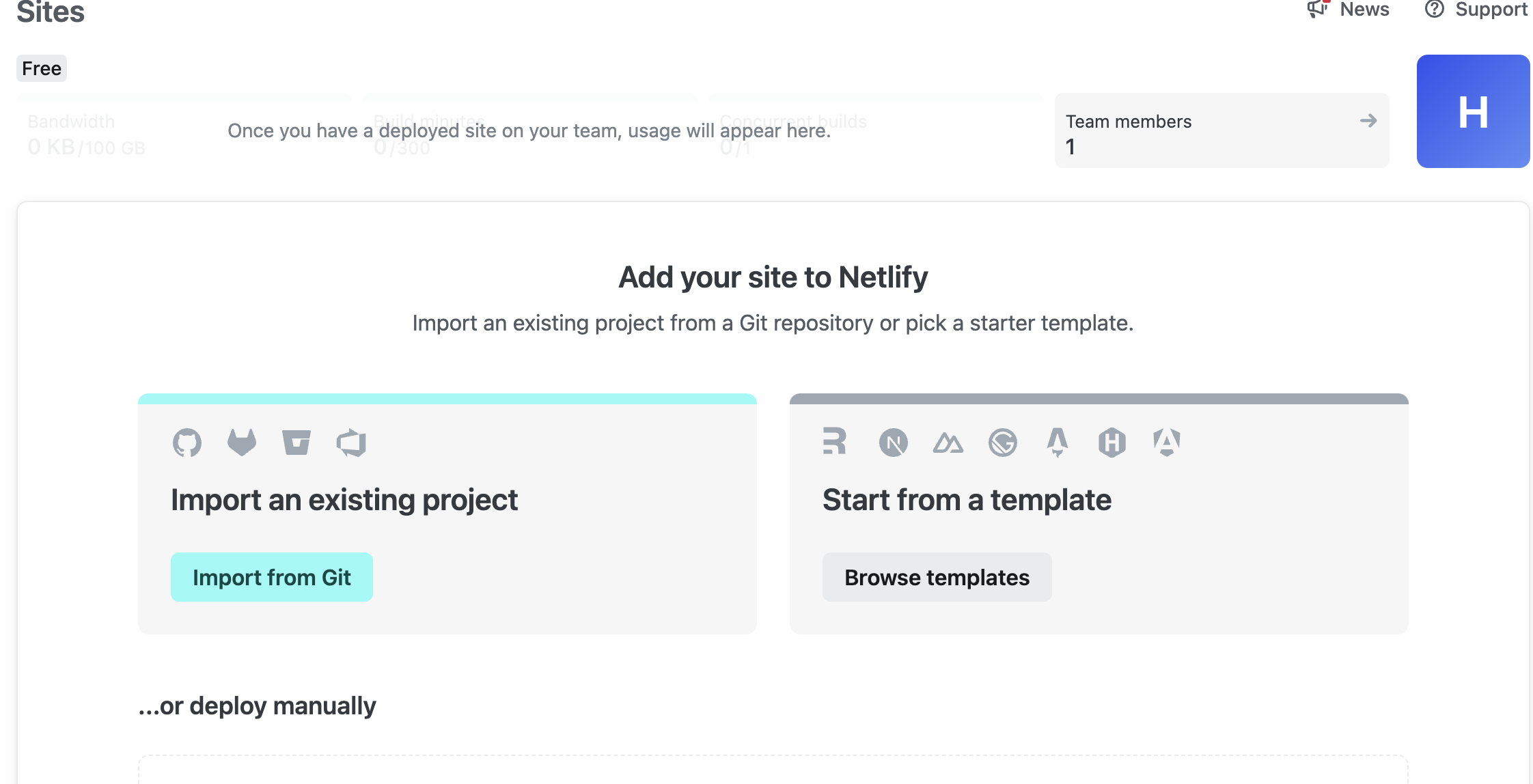
- 进入netlify控制台,点击【import an existing site】,然后选择上面fork的【twikoo-netlify】库.

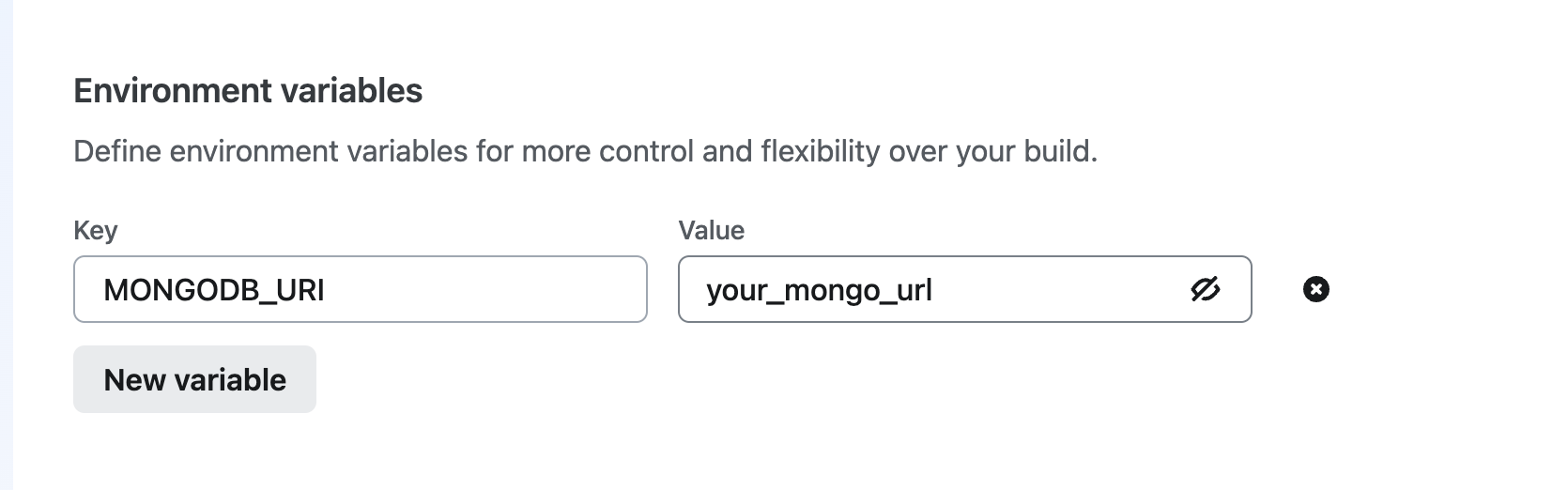
- 配置环境变量,配置你的域名和mongodb的
MONGODB_URI,值就是mongodb 申请里获得的nodejs 连接url
- 点击deploy,等待部署完成。 然后请求你配置的域名
https://xxxxx.netlify.app/,如果看到如下内容,说明部署成功。
1 | |
- 配置完成后,就可以在
_config.yml配置twikoo了。
1 | |
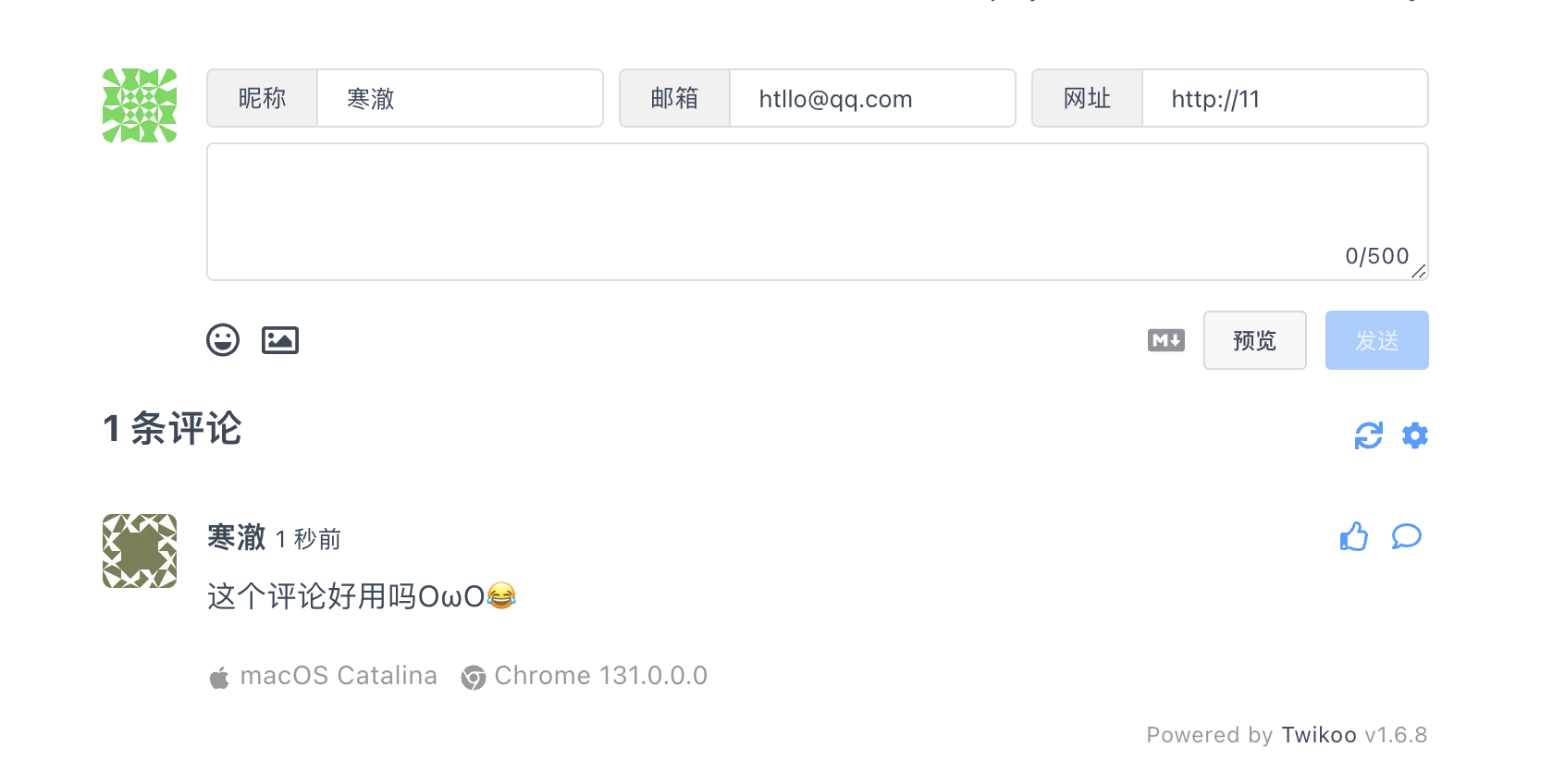
效果:
其他部署方式
基于腾讯云的twikoo部署方案, 注意因为腾讯云免费额度已经没有了,这个方案已经失效,仅供学习参考。
后台配置
twikoo内嵌了一套后台配置页面,可以配置评论的显示,邮件提醒、垃圾内容过滤等内容。
入口就是刷新旁边的配置按钮。
第一次打开配置页面会要求你配置账号密码,这个一定要记好,不然找回会很麻烦。
配置好密码后,在后台就可以对评论做一些特殊配置了。
这里就对一些主要的配置进行介绍。
- SITE_NAME:你的网站名称
- SITE_URL:你的网站地址
- BLOGGER_NICK: 你的博客昵称
- BLOGGER_EMAIL:博主邮箱,当评论邮箱匹配到这个邮箱,会显示为博主。 当有新增评论是,也会给这个邮箱发邮件。
- MASTER_TAG:博主显示名称
- HIDE_ADMIN_CRYPT:隐藏管理面板入口的暗号,只有在“昵称”一栏输入相同的“暗号”时,管理面板入口才会显示。这个暗号一定要牢记。
- SHOW_IMAGE:是否支持评论图片
- IMAGE_CDN:插入图片所使用的图床
- SHOW_EMOTION:是否支持表情
- SHOW_UA:是否显示用户系统和浏览器
- SHOW_REGION:是否显示用户 IP 属地到省
- SENDER_EMAIL:发送邮件的邮箱地址,为了不和日常的邮箱干扰,这里我又新申请了一个。
说明一下,当有新评论时,会发邮件给博主。就是这个 SENDER_EMAIL 发送给 BLOGGER_EMAIL
- SENDER_NAME: 新评论时的主题
- SMTP_SERVICE: 邮件发送的 SMTP 服务商
- SMTP_USER: 和SENDER_EMAIL一样
- SMTP_PASS: 邮件服务器的账号密码,可以到你的邮箱设置里查看,在开启你的smtp是会提示。
最后会有一个邮件测试,可以填上自己的邮箱去验证一下。
这些配置在保存后,会在mongodb里创建一个表,用来存储这些配置。
评价
- 因为是私有化部署,过程比较复杂
- 整个过程都是免费的资源,满足我的免费持久化需求
- 评论可以匿名,不用注册,比较友好
- 页面也比较美观,支持评论的评论,最终选择了这个。
最后pass掉的插件
- Valine: 基于 LeanCloud,这个有免费的存储空间。但是国内的LeanCloud 账号需要域名备案,要使用身份证等认证,接入很麻烦,遂放弃。
- Waline: 从 Valine 衍生而来,放弃原因同上
- Disqus: 国内用户直接使用容易被墙,直接放弃
- remark42: 需要自建托管服务,直接放弃
总结
折腾了两天,终于把几款评论插件验证完了。
整体来看,有两款效果比较好,分别是twikoo和giscus。
- giscus: 安装比较简单,数据托管在github, 但评论需要github账号登录,适合那些快速上手的博主。
- twikoo: 安装比较复杂,需要申请mongodb数据库,申请云服务免费资源,适合那些喜欢折腾的博主。
todo
- 等我的域名备案成功了,再尝试一下valine和waline
- 找个时间试一下twikoo的私有化部署方式
最后,您觉得还有什么要补充的吗?